Tailwind Guide
Tailwind is a CSS framework designed to simplify the process of creating custom user interfaces. To understand more, watch this brief 2 minute video.
General Resources
- Tailwind Documentation
- List of all Tailwind Utility Classes (Look at this to see what you can do with Tailwind!!)
- Commonly Used Tailwind Utilities (Scroll down for the code samples)
Tailwind Tutorials
Questions
What exactly is Tailwind CSS?
Tailwind is a utility-first CSS framework. It has a collection of utility classes that can be used to implement stylings like text color, spacing, border, and more. Tailwind uses a component approach, in which utility classes (each class responsible for a single styling element) can be grouped to render components in less code than CSS.
Why do we use Tailwind? (rather than just basic CSS or bootstrap?)
- You could customize the UI yourself, but it takes a lot of time and it could make a really big file
- The issue with bootstrap is that it’s not flexible
- Tailwind has pre-styling that’s helpful to use like bootstrap (so you don't have to guesstimate), and unlike bootstrap, it’s flexible.
- Every utility can be applied conditionally, which allows for responsive design.
- Tailwind is localized -- you can change styles easily in the same file (without having to make another css file)
- We can go to tailwind config to customize pre-styling
What are the downsides of Tailwind?
- Clutters up HTML files because of lengthy code in-line (makes code less readable)
- Code duplication among class names becomes inevitable as more code is written (see Concepts for a solution)
- It takes a lot of time and experience to determine which pre-built classes to use and when
- - Some features, like buttons, have to be manually added. In frameworks like Bootstrap, these features are provided. However, the lack of pre-built features means more customization is possible
What are the primary Tailwind directives that should be placed in the main CSS file?
- @tailwind base;
- @tailwind components;
- @tailwind utilities;
Concepts
- “@tailwind base” injects tailwind base styles and styles associated with manually added plugins
- “@tailwind components” injects tailwind component classes and components classes from plugins
- “@tailwind utilities” injects tailwind’s utilities and utilities from plugins
- “@tailwind variants” allows tailwind to control where certain variants of each class, like hover, dark, focus, responsive, etc.
- “@layer” indicates the type of a custom style (options are base, components, and utilities)
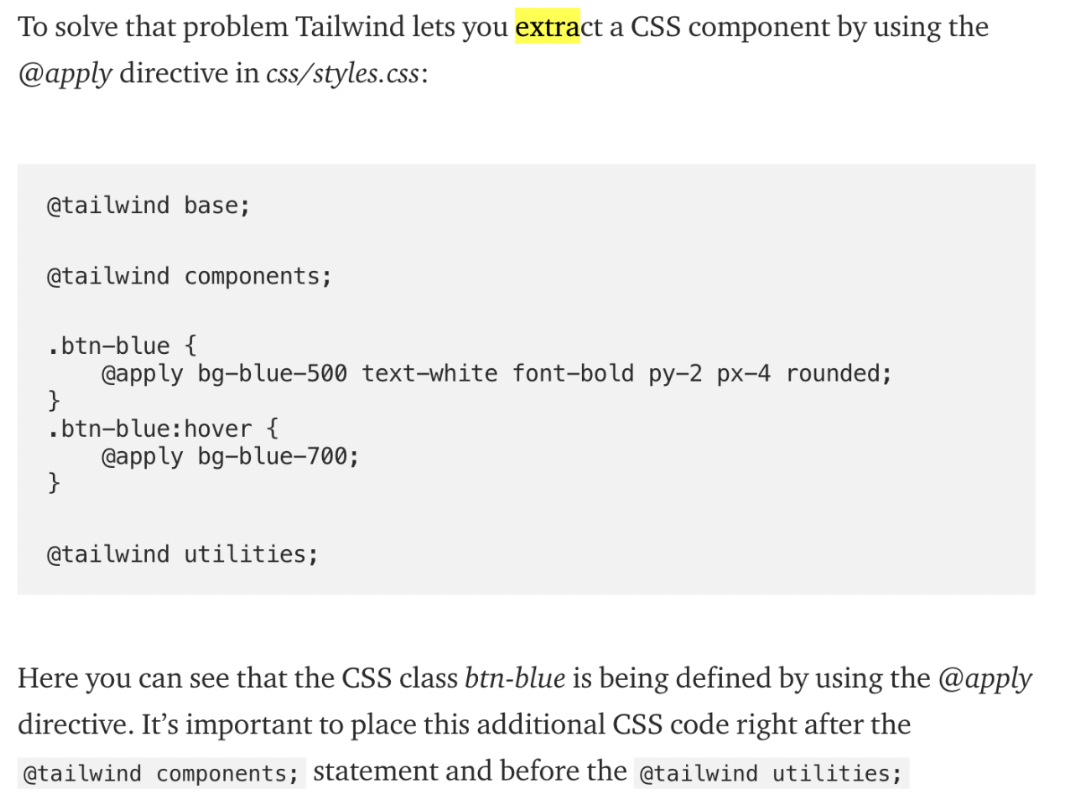
- “@apply” can be used to extract Tailwind utilities to custom CSS
Code Reuse
 A helpful resource for Tailwind Code Reuse
A helpful resource for Tailwind Code Reuse
Project
Learn the basics of Tailwind CSS by building a Discord-inspired navigation bar from scratch. Specifically, you will be using utility classes to build responsive and animated UI elements faster. (credit to Fireship).
Skip to 1:39 - Set up Build a Discord-inspired Animated Navbar